- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему по теме: Язык HTML.
Содержание
- 3. Что такое HTMLHTML язык разметки гипертекстовых документов.
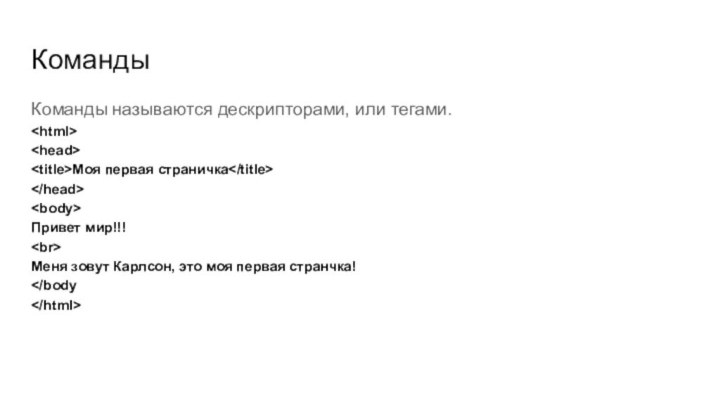
- 4. КомандыКоманды называются дескрипторами, или тегами.
- 5. То что написано между - называют тегами
- 6. - начало документа.. опять работы привалило..
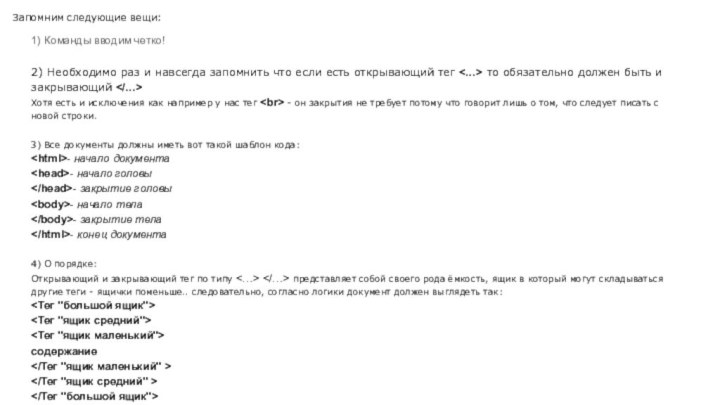
- 7. Запомним следующие вещи:1) Команды вводим четко! 2)
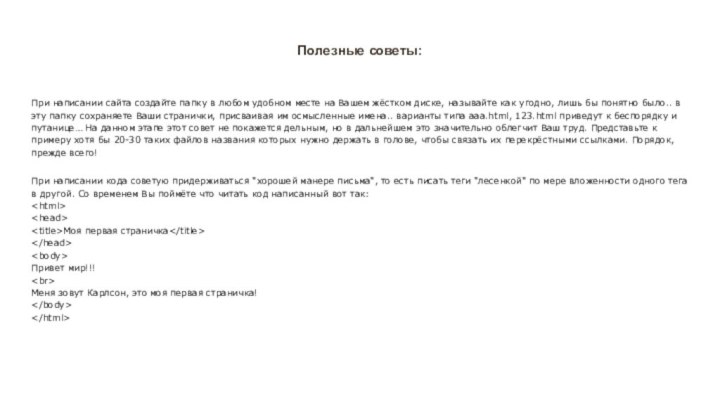
- 8. Полезные советы:При написании сайта создайте папку в
- 9. Скачать презентацию
- 10. Похожие презентации
Что такое HTMLHTML язык разметки гипертекстовых документов. Иными словами он отвечает за расположение в документе Ваших текстов, рисунков, таблиц.. предназначенных для жизни в сети Интернет. Читается этот язык при помощи знакомых Вам программ, именуемых браузерами (обозревателями),









Слайд 4
Команды
Команды называются дескрипторами, или тегами.
Моя первая страничка
Привет мир!!!
Меня
зовут Карлсон, это моя первая странчка!
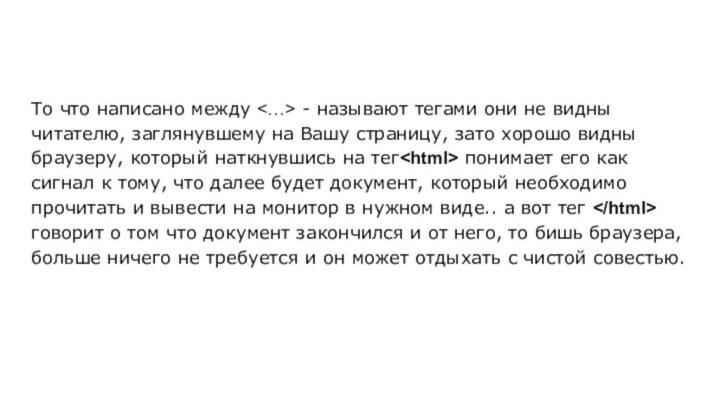
Слайд 5 То что написано между - называют тегами
они не видны читателю, заглянувшему на Вашу страницу, зато
хорошо видны браузеру, который наткнувшись на тег понимает его как сигнал к тому, что далее будет документ, который необходимо прочитать и вывести на монитор в нужном виде.. а вот тег говорит о том что документ закончился и от него, то бишь браузера, больше ничего не требуется и он может отдыхать с чистой совестью.
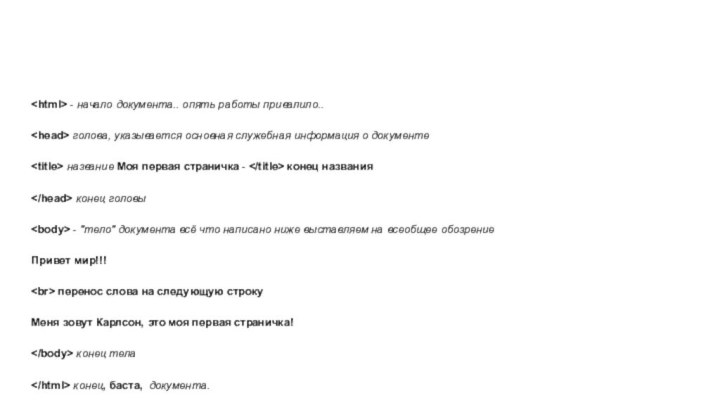
Слайд 6
- начало документа.. опять работы привалило..
голова,
указывается основная служебная информация о документе
название Моя первая
страничка - конец названияконец головы
- "тело" документа всё что написано ниже выставляем на всеобщее обозрение
Привет мир!!!
перенос слова на следующую строку
Меня зовут Карлсон, это моя первая страничка!
конец тела