объектов:
покадровая анимация, когда автор сам создает каждый кадр
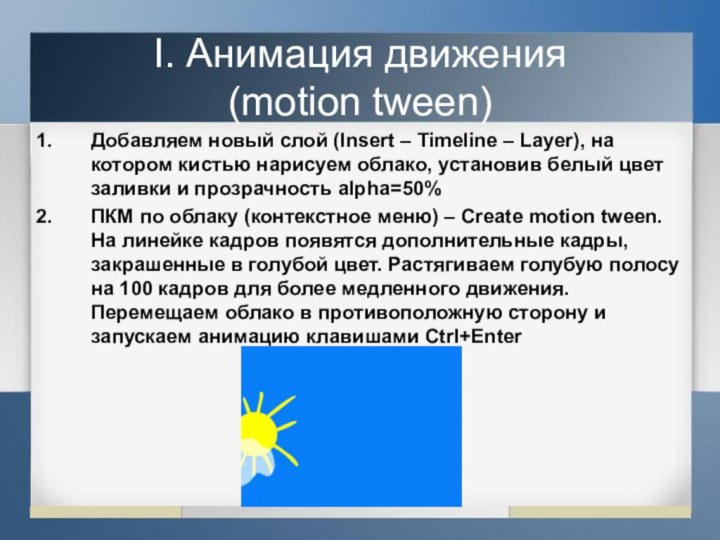
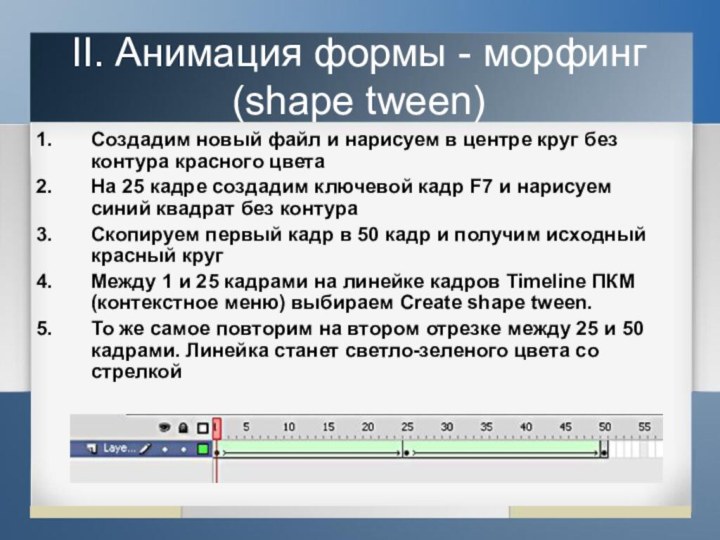
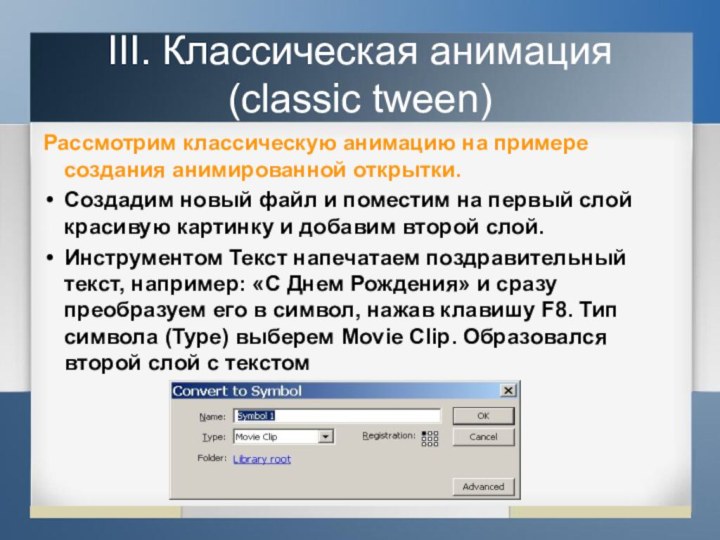
и устанавливает последовательность их просмотра; автоматическая анимация (tween), когда автор создает только ключевые кадры, а Flash генерирует все промежуточные кадры;
анимация по сценарию, который представляет собой описание поведения объекта на языке ActionScript; синтаксис этого языка напоминает синтаксис языков, используемых в Web (JavaScript и VBScript).