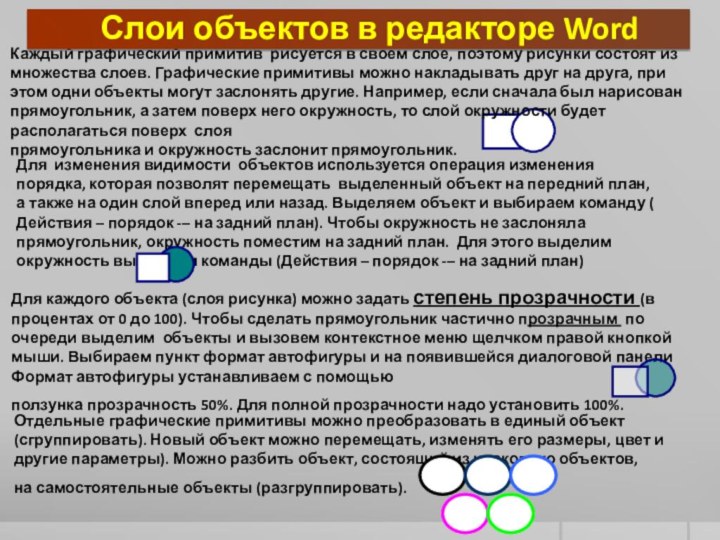
рисунки состоят из множества слоев. Графические примитивы можно накладывать
друг на друга, при этом одни объекты могут заслонять другие. Например, если сначала был нарисован прямоугольник, а затем поверх него окружность, то слой окружности будет располагаться поверх слоя
прямоугольника и окружность заслонит прямоугольник.
Слои объектов в редакторе Word
Для изменения видимости объектов используется операция изменения порядка, которая позволят перемещать выделенный объект на передний план, а также на один слой вперед или назад. Выделяем объект и выбираем команду ( Действия – порядок -– на задний план). Чтобы окружность не заслоняла прямоугольник, окружность поместим на задний план. Для этого выделим окружность выполним команды (Действия – порядок -– на задний план)
Для каждого объекта (слоя рисунка) можно задать степень прозрачности (в процентах от 0 до 100). Чтобы сделать прямоугольник частично прозрачным по очереди выделим объекты и вызовем контекстное меню щелчком правой кнопкой мыши. Выбираем пункт формат автофигуры и на появившейся диалоговой панели Формат автофигуры устанавливаем с помощью
ползунка прозрачность 50%. Для полной прозрачности надо установить 100%.
Отдельные графические примитивы можно преобразовать в единый объект (сгруппировать). Новый объект можно перемещать, изменять его размеры, цвет и другие параметры). Можно разбить объект, состоящий из несколько объектов,
на самостоятельные объекты (разгруппировать).