- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему 06-Understanding JavaScript and Coding Essentials
Содержание
- 2. AgendaBasic InformationHow to include JS Code into
- 3. Basic Information about JavaScript
- 4. Basic informationJavaScript - dynamic computer programming language.It
- 5. Basic informationJS take many names and naming
- 6. How to include JS Code into HTML
- 7. Including of JavaScriptExist three ways to include
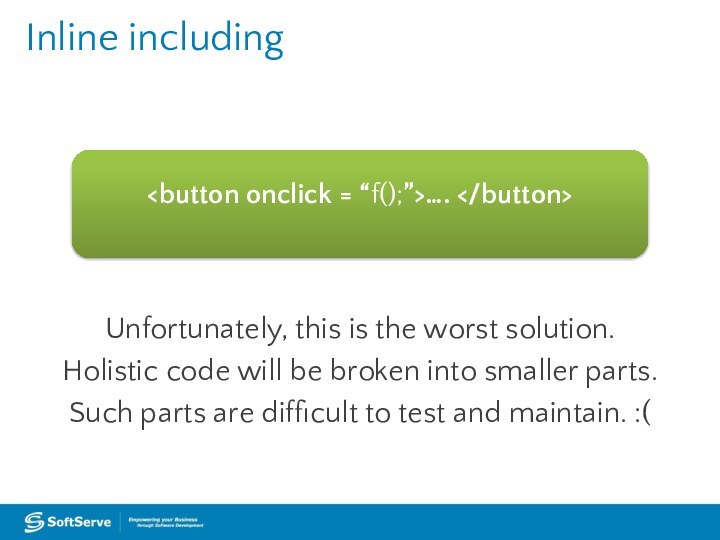
- 8. Inline including…. Unfortunately, this is the worst
- 9. Inside tag f() ;Sometimes it makes sense.
- 10. In separate fileThis is the best way.
- 11. Comments
- 12. CommentsComments - part of the program text
- 13. Variables
- 14. VariablesVariable – symbolic name associated with a
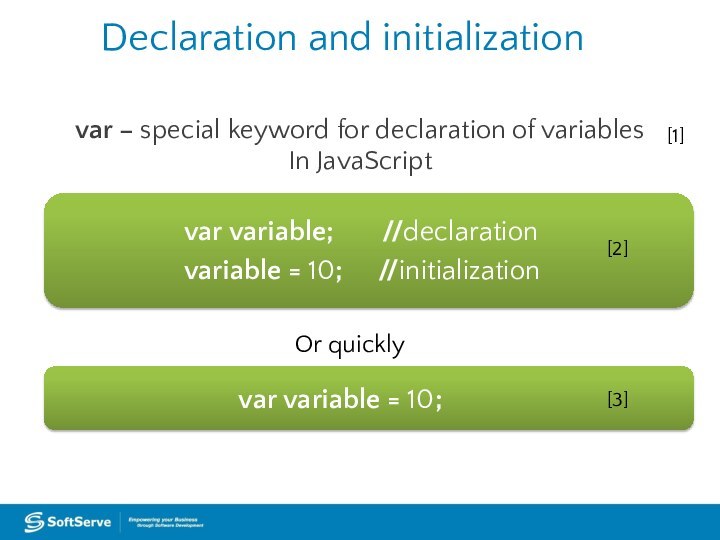
- 15. Declaration and initializationvar – special keyword for
- 16. Global and localJavaScript has two types of
- 17. Data Types
- 18. Data typesJavaScript have 6 base data types:
- 19. Number, Boolean and Stringvar n = 10;
- 20. Null and Undefinedvar n = null; //null
- 21. Type Casting
- 22. Type castingvar a, b, c; a =
- 23. Type castingBase rules of typing casting:All scalar
- 24. Functions in JS
- 25. Basic InformationIn mathematics:In classical programming[3]Function is a
- 26. Examplevar i, base, power, result;base = 2;
- 27. Declaration of functionfunction is a special keyword
- 28. Examplevar i, base, power, result;base = 2;
- 29. Examplefunction pow () { result =
- 30. Function callCall - operation for execution of
- 31. Examplevar base, power, result;base = 2; power
- 32. Input and Output
- 33. Input and Outputfunction name (a, b) {
- 34. Examplefunction pow () { result =
- 35. Examplefunction pow (base, power) { var
- 36. Examplevar out;out = pow(2, 2);console.log(out);out = pow(3,
- 37. JS Code Processing
- 38. Code processingvar a = 10;test();function test ()
- 39. Code processingvar a = 10;test();function test ()
- 40. Code processingvar a = 10;test();function test ()
- 41. Code processingvar a = 10;test();function test ()
- 42. Code processingvar a = 10;test();function test ()
- 43. Declaration and Expression
- 44. Declaration and Expressionfunction name () {
- 45. Additional Facts About FunctionsFunctions in JavaScript are
- 46. Practice Task
- 47. Скачать презентацию
- 48. Похожие презентации
























![06-Understanding JavaScript and Coding Essentials Basic InformationIn mathematics:In classical programming[3]Function is a relation between a set of](/img/tmb/15/1452183/edb0f0f457f2054a21a4a8f60893f70f-720x.jpg)


















![06-Understanding JavaScript and Coding Essentials Declaration and Expressionfunction name () { body;} [1]var name = function](/img/tmb/15/1452183/31681423629fc2ea3e9a00f7c6034d67-720x.jpg)



Слайд 2
Agenda
Basic Information
How to include JS Code into HTML
Comments
Variables
Data
Types
and Expression
Слайд 4
Basic information
JavaScript - dynamic computer programming language.
It is
most commonly used as part of web browsers, whose
implementations allow client-side to interact with the user, control the browser and asynchronously communicate with server-side.JavaScript syntax was influenced by C.
Слайд 5
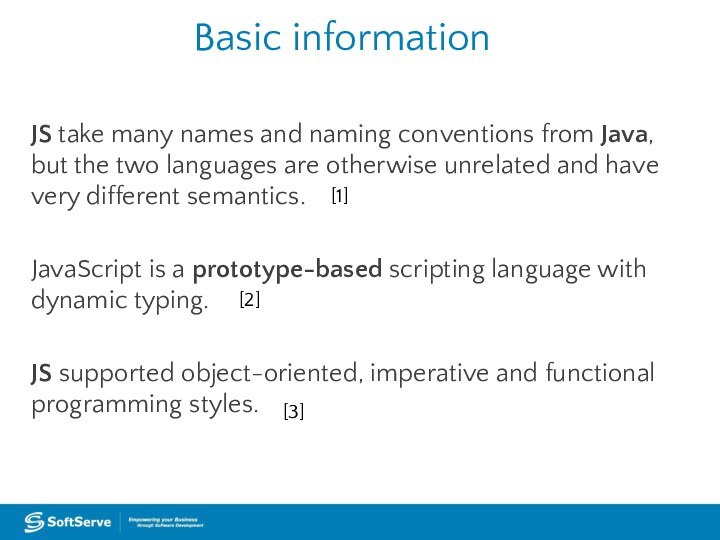
Basic information
JS take many names and naming conventions
from Java, but the two languages are otherwise unrelated
and have very different semantics.JavaScript is a prototype-based scripting language with dynamic typing.
JS supported object-oriented, imperative and functional programming styles.
[1]
[2]
[3]
Слайд 7
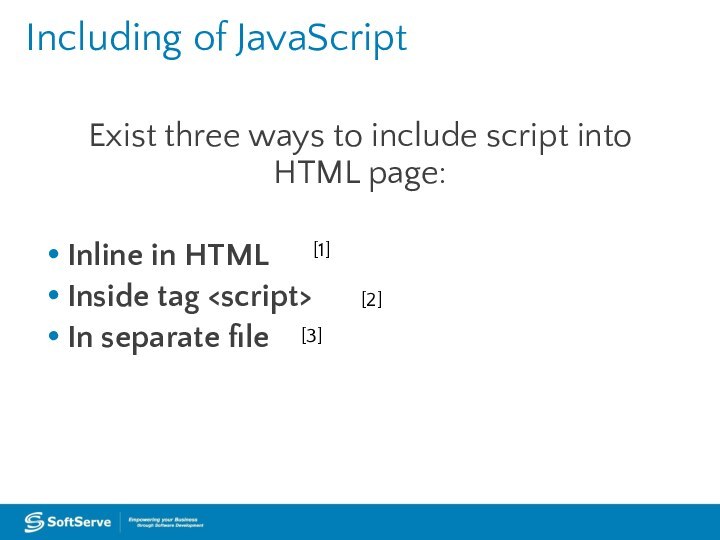
Including of JavaScript
Exist three ways to include script
into HTML page:
Inline in HTML
Inside tag
Слайд 12
Comments
Comments - part of the program text which
will be ignored by language interpreter
The /* characters, followed by
any sequence of characters (including new lines), followed by the */ characters.The // characters, followed by any sequence of characters, but only in current line. Therefore, it is commonly called a "single-line comment."
[1]
[2]
[3]
Слайд 14
Variables
Variable – symbolic name associated with a value
and whose associated value may be changed.
Declaration – process
of variable's specifying. Usually declaration consist of defining: type, name and default value of variable. A process in which a variable is set to its first value is called initialization.
[1]
[2]
[3]
Слайд 15
Declaration and initialization
var – special keyword for declaration
of variables
In JavaScript
var variable; //declaration
variable =
10; //initializationOr quickly
var variable = 10;
[1]
[2]
[3]
Слайд 16
Global and local
JavaScript has two types of variables:
global - exist in memory and is available at
all times of the program. In JS it's a variables of page.local - exist in memory and is available only in block when variable is defined. In JS it's defined in function variables.
[1]
[2]
Слайд 18
Data types
JavaScript have 6 base data types:
Number
– scalar type for integer and real digits
Boolean
– scalar type for logical valuesString – special type for work with text information
Undefined – special type for uninitialized variables
Null – special type for "cleaning" of variables
Object – complex type for service and user needs
Слайд 19
Number, Boolean and String
var n = 10; or
var n = Number(10);
//number values for example: -1,
10, 3.14, Nan, Infinityvar s = “text”; or var s = String(“text”);
//string values for example: “”, “text”, ‘text’
var b = true; or var b = Boolean(true);
//bollean values: true and false
[1]
[2]
[3]
Слайд 20
Null and Undefined
var n = null;
//null variables
can have only null value
var u;
// created and
uninitializedAnd Object type… but it will be reviewed in future :)
[1]
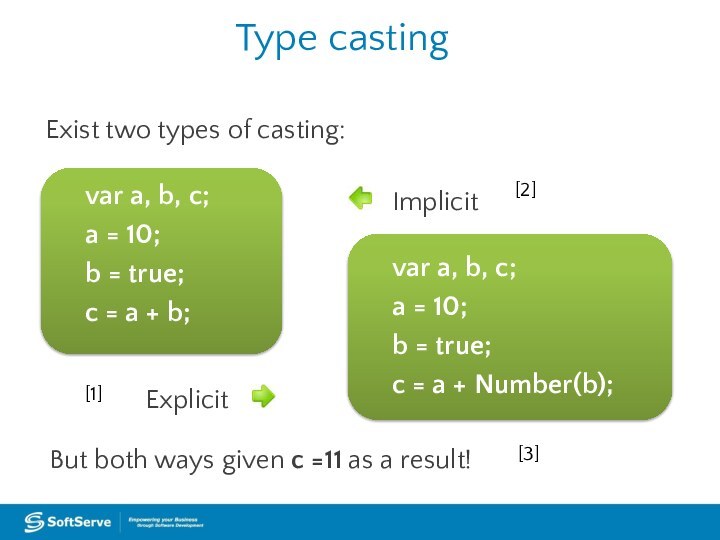
Слайд 22
Type casting
var a, b, c;
a = 10;
b = true;
c = a + b;
var a,
b, c; a = 10;
b = true;
c = a + Number(b);
Exist two types of casting:
Implicit
Explicit
But both ways given c =11 as a result!
[2]
[1]
[3]
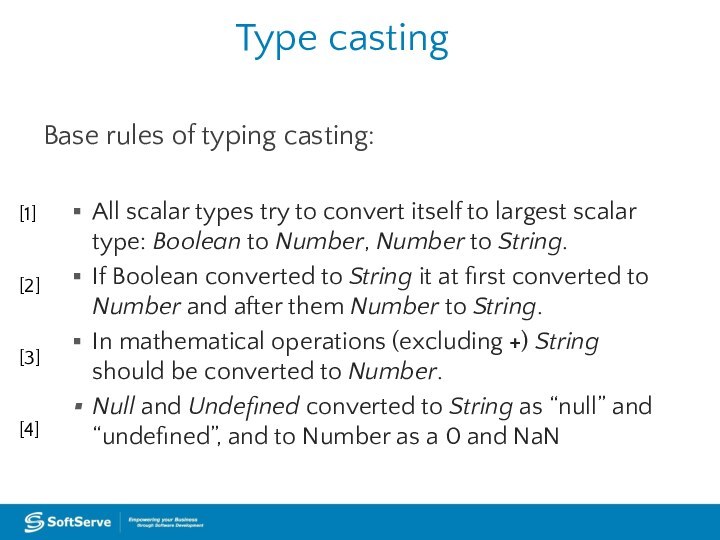
Слайд 23
Type casting
Base rules of typing casting:
All scalar types
try to convert itself to largest scalar type: Boolean
to Number, Number to String.If Boolean converted to String it at first converted to Number and after them Number to String.
In mathematical operations (excluding +) String should be converted to Number.
Null and Undefined converted to String as “null” and “undefined”, and to Number as a 0 and NaN
[1]
[2]
[3]
[4]
Слайд 25
Basic Information
In mathematics:
In classical programming
[3]
Function is a relation
between a set of inputs and a set of
permissible outputs.[1]
[2]
y = f(x)
Function is a named part of a code that performs a distinct service.
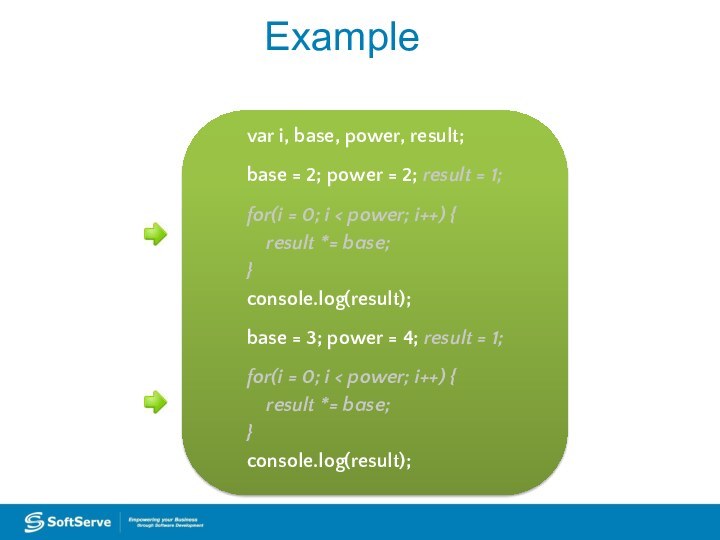
Слайд 26
Example
var i, base, power, result;
base = 2; power
= 2; result = 1;
for(i = 0; i
< power; i++) {result *= base;
}
console.log(result);
base = 3; power = 4; result = 1;
for(i = 0; i < power; i++) {
result *= base;
}
console.log(result);
[1]
[2]
[3]
[4]
[5]
Слайд 27
Declaration of function
function is a special keyword for
creation of function in JavaScript.
function name () {
body;}
[1]
[2]
Слайд 28
Example
var i, base, power, result;
base = 2; power
= 2; result = 1;
for(i = 0; i
< power; i++) {result *= base;
}
console.log(result);
base = 3; power = 4; result = 1;
for(i = 0; i < power; i++) {
result *= base;
}
console.log(result);
Слайд 30
Function call
Call - operation for execution of function.
( ) – operator for this action.
Usually function
can be called by name. [1]
[2]
[3]
Слайд 31
Example
var base, power, result;
base = 2; power =
2;
pow();
console.log(result);
base = 3; power = 4;
pow();
console.log(result);
function pow
() {result = 1;
for(var i = 0; i < power; i++) {
result *= base;
}
}
Слайд 33
Input and Output
function name (a, b) {
return a + b;
}
[1]
* you can return one
value only* return always interrupts the execution.
* place your return at the end of a function
[2]
[3]
[3]
Слайд 35
Example
function pow (base, power) {
var result
= 1;
for (var i = 0, i
< power; i++) {result *= base;
}
return result;
}
Слайд 36
Example
var out;
out = pow(2, 2);
console.log(out);
out = pow(3, 4);
console.log(out);
function
pow (base, power) {
var result = 1;
for(var i = 0; i < power; i++) {
result *= base;
}
return result;
}
Слайд 38
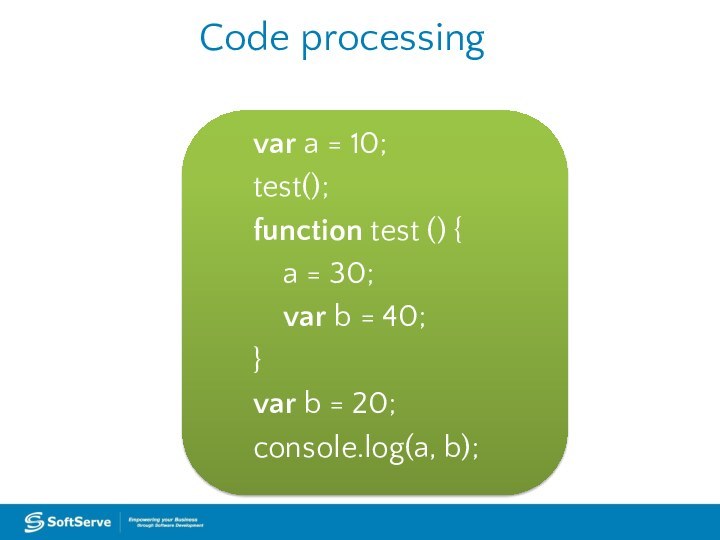
Code processing
var a = 10;
test();
function test () {
a = 30;
var b = 40;
}
var
b = 20;console.log(a, b);
Слайд 39
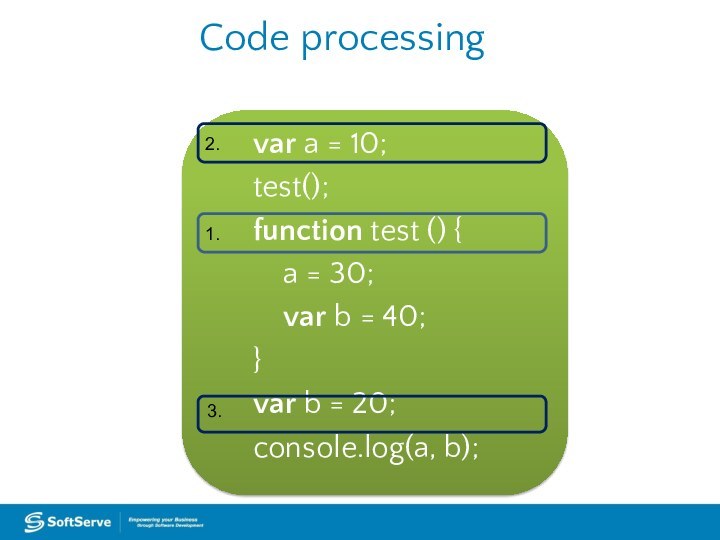
Code processing
var a = 10;
test();
function test () {
a = 30;
var b = 40;
}
var
b = 20;console.log(a, b);
1.
Слайд 40
Code processing
var a = 10;
test();
function test () {
a = 30;
var b = 40;
}
var
b = 20;console.log(a, b);
1.
2.
3.
Слайд 41
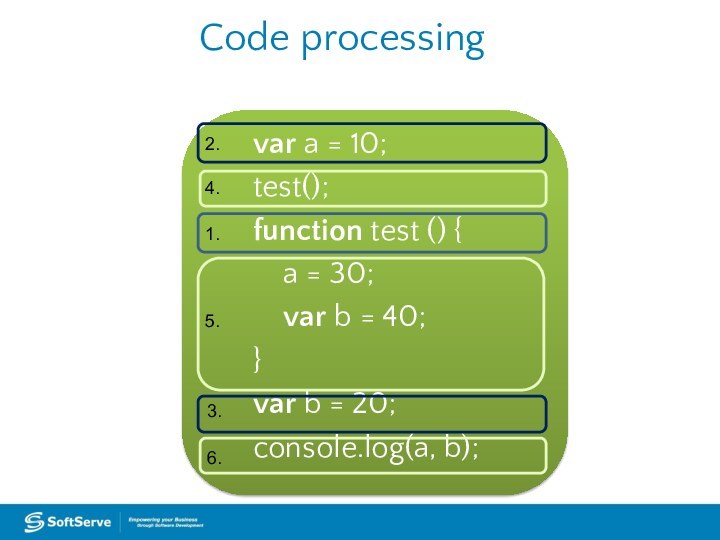
Code processing
var a = 10;
test();
function test () {
a = 30;
var b = 40;
}
var
b = 20;console.log(a, b);
1.
2.
3.
4.
5.
6.
Слайд 42
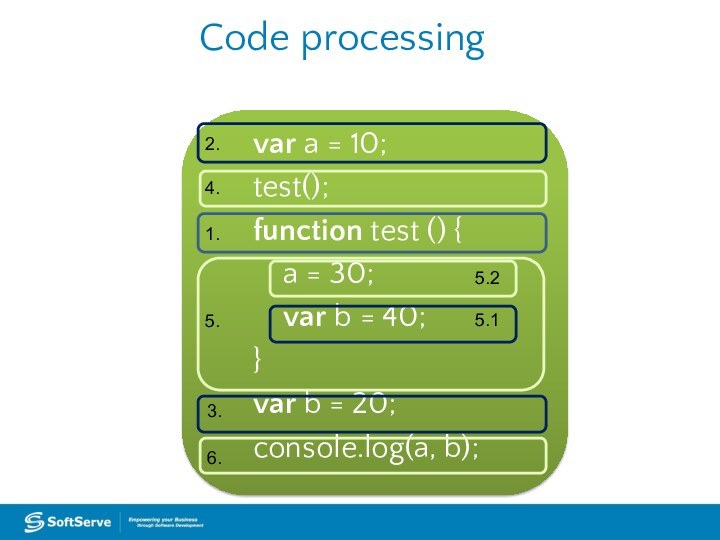
Code processing
var a = 10;
test();
function test () {
a = 30;
var b = 40;
}
var
b = 20;console.log(a, b);
1.
2.
3.
4.
5.
6.
5.1
5.2
Слайд 44
Declaration and Expression
function name () {
body;
}
[1]
var name = function () {
body;
};
[2]
Слайд 45
Additional Facts About Functions
Functions in JavaScript are Objects.
As
a result, functions are accessible by reference.
Functions can be
used as a parameter in other function.References to functions can be saved in any other variable.
[1]
[2]
[3]
[4]